Uistd » History » Revision 12
« Previous |
Revision 12/26
(diff)
| Next »
Shuvam Misra, 24/06/2024 11:25 PM
UI design and development standards¶
These are the general design and development rules for front ends for applications. This includes mobile apps as well as browser based front-ends. Whenever a point is going to be specific to any one technology or environment, a [tag] will be added to indicate that.
This is a mandatory standard, not suggestions or guidelines. Any deviation can only be done after receiving clearance from Sachin, Kishan, or Shuvam. CTLs do not have the freedom to give clearance for deviations.
- Table of contents
- UI design and development standards
Read-only display using edit screens is prohibited¶
For most applications, we have a create/edit screen (the "C" and "U" of "CRUD") and a show-details screen (the "R" of "CRUD"). We have seen some applications where developers have written the code for just the create/edit screen and used it for the show-details too. For this, they have disabled the artifacts like drop-downs, etc, which make the fields editable. This means that the down-pointing arrow which indicates that a field is a drop-down is still visible, but it's disabled. The text field is still displayed in a big box like the input field of an edit screen, where it could have taken up much less space if it was just displayed as text without the box.
This sort of show-details screen is a criminal offence. Please never do this, and never expect that you can get away by doing this in any project. The show-details screen will have a pure text layout, without any editable artifact. Often, it will need to have a layout slightly different from the edit screen.
Validation library¶
All validations of common data types must be done using a validation library. We have such a library in Angular, and it must be used. A similar library must be implemented when we do work in any other front-end stack, and that library must be used henceforth. This will have validations for all the common data types to be used in your project including email address, full name, PIN code, IP address, mobile number, Indian PAN, Indian Aadhaar number, Indian IFSC, etc
No programmer is allowed to write his own validation code for standard validations of data types. If there a data type missing in the validation library, he must write the code, get it reviewed by his senior, and then push it to the repository where the original library source code is used. If you are confused, send email to kishan.parekh@remiges.tech, sachin.divekar@remiges.tech and shuvam.misra@remiges.tech
Programmers must write code for custom validations, i.e. those validations which are specific to a particular project. For general validations, they must use the library alone. Custom validations for a specific project may be things like:
- a particular project only wants to accept Indian mobile numbers, and US mobile numbers, not any other country
- a particular project wants to accept email addresses only if they do not belong to a list of some 12 free webmail providers. Therefore, the address
user@remiges.techis acceptable, butuser@yahoo.comoruser@yahoo.co.ukare not acceptable. The customer has given a fixed set of 12 domains, and they are saying that this list won't change more than once in 1-2 years. - a particular project wants to accept only corporate PAN in the PAN field, not individual person's PAN.
These are additional custom validations which must be applied after the basic validation has been done by the library. Custom code for these additional checks must be written by the front-end programmer.
Validations¶
As all programmers know, fields of all forms need to be validated at two levels: syntactic, and deeper validation. Syntactic validation is done to see that an email address has an @ character, and does not have special characters, amount values do not have alphabetic characters, etc. Deeper validation requires access to the database, e.g. is the account number present in the account master table? Is the account active or inactive? And so on.
All syntactic validations must be done in the front-end code, even if the web service will do all the validations anyway. Web services do both syntactic and deeper validations.
Displaying error messages¶
The following points must be applied for all error messages, whether they are from syntactic validations done in front-end code, or validations done by the web service and reported to the front-end.
- Error messages must be displayed in the colour
#c91400unless the UI designer specifies something else - Location: the message must be placed just below the field to which the error refers
- They must not be displayed in a toaster panel or any other panel at the top or bottom or any other place on the screen.
- The background colour of the error message must be the same as the surrounding background colour of the panel
- The font size of the error message must be 2-4 points smaller than the font size of the input text the user is typing. (The exact size can be decided by the UI designer, but this is the general guideline for the programmer if there is no specific UI guideline.)
- The error must be displayed as soon as the focus shifts out of the field, not at the time the user clicks the Submit button. However, the software must allow the focus to shift to other fields, it must not force the user to correct the error then and there before he goes to other fields.
Please note that all field-level errors reported by our server-side code, as per Remiges coding standards and Alya error structures, always specify the field name, the error message, and the details of the value. All this data must be formatted into a clean and meaningful error message and displayed on the screen exactly as described above. The rules apply both to front-end based validations and server-side errors.
The font name, the font size, and the font colour, must be defined as global constants in the code.
Block-loading of data¶
All tables which have even a small chance of having more than 100 records must be loaded from the server in blocks. The list() web service must be called with start and count parameters so that only a fixed set of records are loaded per call. If the web service does not provide support for start and count parameters, please escalate to your seniors.
Figma designed UI¶
When Figma is used for UI design, then the actual CSS generated by Figma must be used for the actual Angular or Ionic code. The programmer must not try to "re-create the look" by using his own experiments and by writing his own CSS.
Responsive screens¶
All screens must be responsive irrespective of whether the customer has asked for it or not. They must look usable and reasonable on a mobile phone even if the UI design team has not given mobile-specific designs and you are just expected to make the desktop screens work reasonably correctly on the mobile screen.
Data structure matching¶
The front-end code gets a JSON data structure from the web service. It internally arranges its components on the screen as per a data structure. It is possible that the two data structures do not match. At such a time, the front-end tech lead will not ask the server-side team to change their JSON format. They will have to copy fields from the web-service response JSON into any new Javascript data structure needed, field by field, if needed, so that the data can be used to populate the screen.
Location path of screen [browser]¶
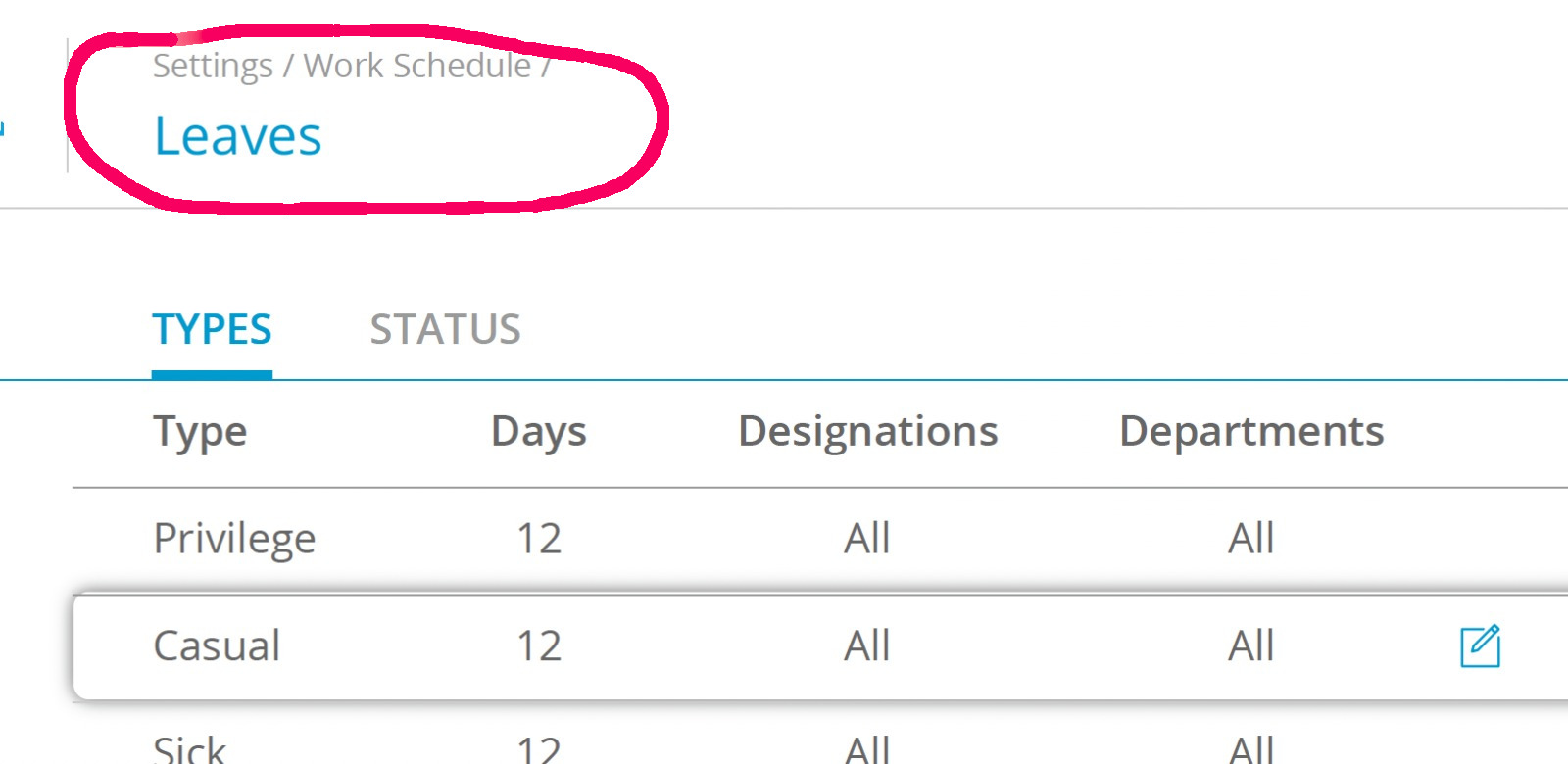
Every screen must have a string at the top left, to indicate where the current screen is located in the context of the application. In the example screenshot below, the string is "Settings / Work schedule /" followed by "Leaves". This tells the user the location of the user (i.e. the current screen) in the application. The components of the path do not need to be clickable.

WIP¶
This document is WORK IN PROGRESS. Watch this space.
Updated by Shuvam Misra over 1 year ago · 12 revisions