Uistd » History » Revision 21
« Previous |
Revision 21/26
(diff)
| Next »
Shuvam Misra, 27/06/2024 06:25 PM
UI design and development standards¶
These are the general design and development rules for front ends for applications. This includes mobile apps as well as browser based front-ends. Whenever a point is going to be specific to any one technology or environment, a [tag] will be added to indicate that.
This is a mandatory standard, not suggestions or guidelines. Any deviation can only be done after receiving clearance from Sachin, Kishan, or Shuvam. CTLs do not have the freedom to give clearance for deviations.
- Table of contents
- UI design and development standards
1. Read-only display using edit screens is prohibited¶
For most applications, we have a create/edit screen (the "C" and "U" of "CRUD") and a show-details screen (the "R" of "CRUD"). We have seen some applications where developers have written the code for just the create/edit screen and used it for the show-details too. For this, they have disabled the artifacts like drop-downs, etc, which make the fields editable. This means that the down-pointing arrow which indicates that a field is a drop-down is still visible, but it's disabled. The text field is still displayed in a big box like the input field of an edit screen, where it could have taken up much less space if it was just displayed as text without the box.
This sort of show-details screen is a criminal offence. Please never do this, and never expect that you can get away by doing this in any project. The show-details screen will have a pure text layout, without any editable artifact. Often, it will need to have a layout slightly different from the edit screen.
2. Validation library¶
All validations of common data types must be done using a validation library. We have such a library in Angular, and it must be used. A similar library must be implemented when we do work in any other front-end stack, and that library must be used henceforth. This will have validations for all the common data types to be used in your project including email address, full name, PIN code, IP address, mobile number, Indian PAN, Indian Aadhaar number, Indian IFSC, etc
No programmer is allowed to write his own validation code for standard validations of data types. If there a data type missing in the validation library, he must write the code, get it reviewed by his senior, and then push it to the repository where the original library source code is used. If you are confused, send email to kishan.parekh@remiges.tech, sachin.divekar@remiges.tech and shuvam.misra@remiges.tech
Programmers must write code for custom validations, i.e. those validations which are specific to a particular project. For general validations, they must use the library alone. Custom validations for a specific project may be things like:
- a particular project only wants to accept Indian mobile numbers, and US mobile numbers, not any other country
- a particular project wants to accept email addresses only if they do not belong to a list of some 12 free webmail providers. Therefore, the address
user@remiges.techis acceptable, butuser@yahoo.comoruser@yahoo.co.ukare not acceptable. The customer has given a fixed set of 12 domains, and they are saying that this list won't change more than once in 1-2 years. - a particular project wants to accept only corporate PAN in the PAN field, not individual person's PAN.
These are additional custom validations which must be applied after the basic validation has been done by the library. Custom code for these additional checks must be written by the front-end programmer.
3. Validations¶
As all programmers know, fields of all forms need to be validated at two levels: syntactic, and deeper validation. Syntactic validation is done to see that an email address has an @ character, and does not have special characters, amount values do not have alphabetic characters, etc. Deeper validation requires access to the database, e.g. is the account number present in the account master table? Is the account active or inactive? And so on.
All syntactic validations must be done in the front-end code, even if the web service will do all the validations anyway. Web services do both syntactic and deeper validations.
4. Displaying error messages¶
The following points must be applied for all error messages, whether they are from syntactic validations done in front-end code, or validations done by the web service and reported to the front-end.
- Error messages must be displayed in the colour
#c91400unless the UI designer specifies something else - Location: the message must be placed just below the field to which the error refers
- They must not be displayed in a toaster panel or any other panel at the top or bottom or any other place on the screen.
- The background colour of the error message must be the same as the surrounding background colour of the panel
- The font size of the error message must be 2-4 points smaller than the font size of the input text the user is typing. (The exact size can be decided by the UI designer, but this is the general guideline for the programmer if there is no specific UI guideline.)
- The error must be displayed as soon as the focus shifts out of the field, not at the time the user clicks the Submit button. However, the software must allow the focus to shift to other fields, it must not force the user to correct the error then and there before he goes to other fields.
Please note that all field-level errors reported by our server-side code, as per Remiges coding standards and Alya error structures, always specify the field name, the error message, and the details of the value. All this data must be formatted into a clean and meaningful error message and displayed on the screen exactly as described above. The rules apply both to front-end based validations and server-side errors.
The font name, the font size, and the font colour, must be defined as global constants in the code.
5. Block-loading of data¶
All tables which have even a small chance of having more than 100 records must be loaded from the server in blocks. The list() web service must be called with start and count parameters so that only a fixed set of records are loaded per call. If the web service does not provide support for start and count parameters, please escalate to your seniors.
6. Figma designed UI¶
When Figma is used for UI design, then the actual CSS generated by Figma must be used for the actual Angular or Ionic code. The programmer must not try to "re-create the look" by using his own experiments and by writing his own CSS.
7. Responsive screens¶
All screens must be responsive irrespective of whether the customer has asked for it or not. They must look usable and reasonable on a mobile phone even if the UI design team has not given mobile-specific designs and you are just expected to make the desktop screens work reasonably correctly on the mobile screen.
8. Data structure matching¶
The front-end code gets a JSON data structure from the web service. It internally arranges its components on the screen as per a data structure. It is possible that the two data structures do not match. This will require the front-end developer to pick up fields from the WS-returned data structure and assign them to the appropriate fields in the screen-rendering data structure. The front-end tech lead will not ask the server-side team to change their JSON format. They will have to copy fields from the web-service response JSON into any new Javascript data structure needed, field by field, if needed, so that the data can be used to populate the screen.
In fact, in some relatively more complex screens, the front-end code may need to make multiple separate web service calls, collect the data, and then populate the rendering data structure for a single screen to show the data. In some cases, where large numbers of records need to be fetched, the front-end code may need to do a for-loop and make multiple calls to a web service to fetch the rows in blocks, and then create an in-memory array of all the results before displaying.
It is very important to realise that WS response parameters are not supposed to be designed to match the screen component structure and layout. WS response parameters are supposed to be designed to maximise the power and flexibility of the data being returned. In our experience, even senior front-end developers with many years of experience do not seem to understand this, and this has delayed parts of projects severely.
9. Location path of screen [browser]¶
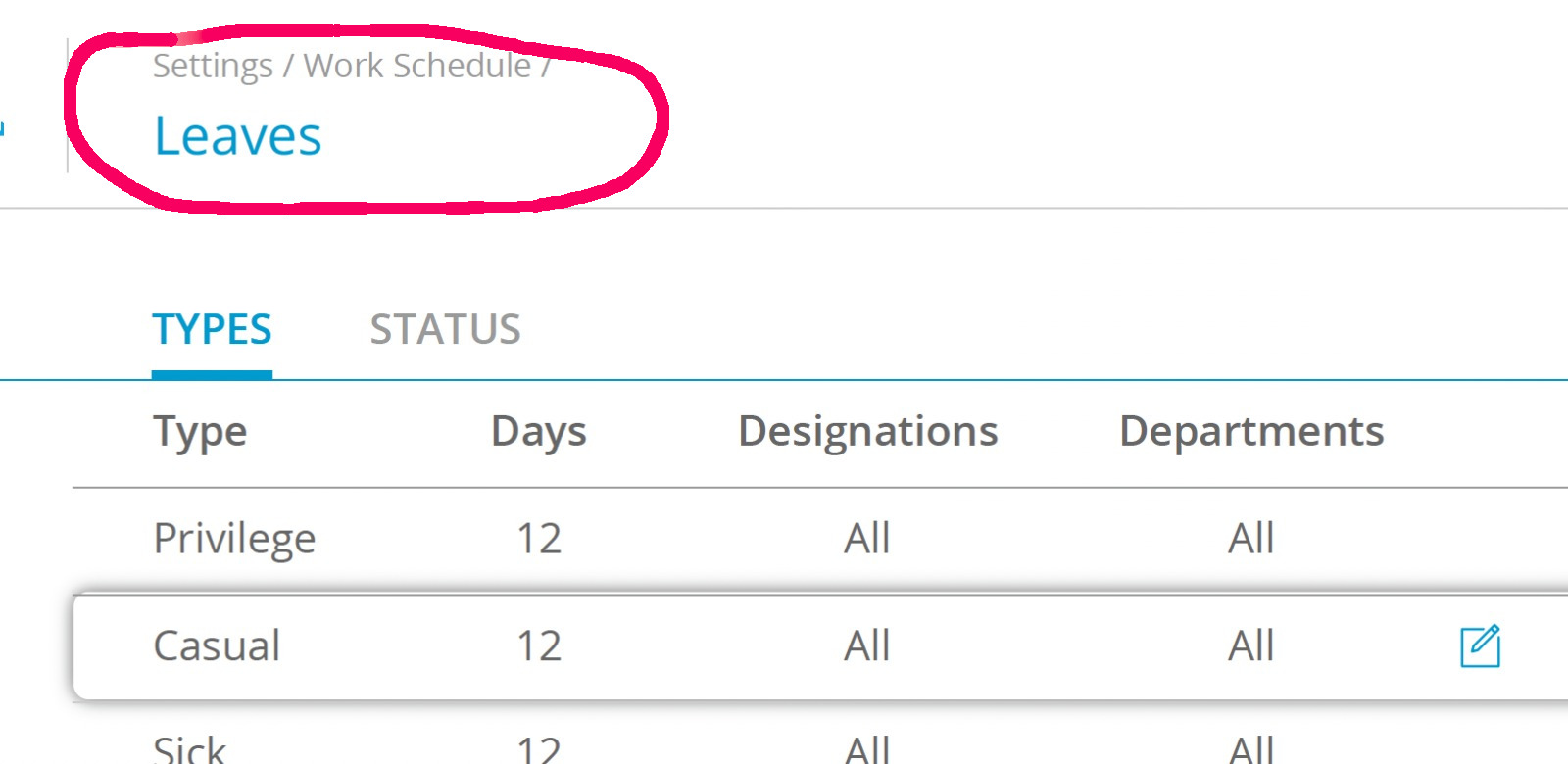
Every screen must have a string at the top left, to indicate where the current screen is located in the context of the application. In the example screenshot below, the string is "Settings / Work schedule /" followed by "Leaves". This tells the user the location of the user (i.e. the current screen) in the application. The components of the path do not need to be clickable.

The above example was a primitive, static path. In many screens, we are creating or editing a specific data record. For instance, if we are editing a user profile, the screen will show the fields of one user and let you edit the data. In such screens, the location path must carry the unique ID of the specific user whose data is being displayed or edited. For instance, it could be
Users / vinaykoshti / edit
where vinaykoshti is the user ID of the user whose account is being edited. Note that when we say "unique ID", we are referring to the end-user-visible ID. In many tables, we keep an internal integer ID which is system-generated and auto-incrementing. Such IDs must not be displayed on the screen, they will just confuse the user. Only a user-visible unique name or ID must be displayed in the path.
If a bank account is being displayed, then the path could be
Retail banking / Bank account / 0028 8523 5831 0045 091
Sometimes, for creating a new bank account or a new user profile, the screen will start with a blank form, so the path will be
Retail banking / Bank account / new
And then after some time, the user enters a new bank account number. After the cursor moves out from the bank account number field, the path must change to something like:
Retail banking / Bank account / 0028 8523 5831 0045 245 / create
Therefore,
- all screens must have location paths
- location paths are not the same as progress bars in multi-screen data entry operations.
- the location path may require you to embed a unique name or ID or key in the location for many screens where the entire screen is operating on one record
- in some cases, the key may not be available for "create" operations, where the item is not yet identified. In such cases, if the key becomes available halfway through the "create" operation, it must then be inserted in the location path.
10. Use auto-complete for all pre-existing data¶
Whenever there is a field where the user needs to enter data which is present in some other table, auto-complete must be supported. For instance, if the user needs to enter a city name, and the city must match a master table of cities in the system, then the front-end must support auto-complete on the city name. This will apply to account numbers, names, and most other data types for which pre-existing data exists.
If the set of possible values for an attribute is less than 50, then the front-end can pull in the full set from the server and then show the names as a drop-down list. But if the possible values can exceed 50, it will be required to support auto-complete.
There will be a library function which will take a URL and invoke that URL to get auto-completed data from the server. This function will only call the server when there is an idle pause in the typing, not blindly after each keystroke. All developers must use this function exactly in the manner documented. Discuss with Kishan or Sachin about the function and its calling convention.
WIP¶
This document is WORK IN PROGRESS. Watch this space.
Updated by Shuvam Misra over 1 year ago · 21 revisions